
Web Design Concept Composition with Text Surrounded with Supplies Stock Photo Image of domain
Responsive web design is an approach to designing websites that focuses on providing an optimal composition and scale of elements for each screen size it can be viewed on. In 2020, this is the most common approach to designing websites and is considered best practice. It truly is the only way you should be designing your websites and.

Shape Composition by Next Rebel on Dribbble
Prototypes are used to get feedback and fine-tune a design throughout the process. 5. Familiarize yourself with UI design. UI (user interface) design is another huge subject you'll dive into as you learn website design. A user interface is a mechanism that puts a piece of technology into action.

Why Composition Matters in Web Design AOLCC
20 Design Rules You Should Never Break. 10. Divide Your Design Into Thirds. The rule of thirds is a simple technique where designers divide their designs up into three rows and three columns, and at the points where the vertical and horizontal lines meet is where your focal points should be.

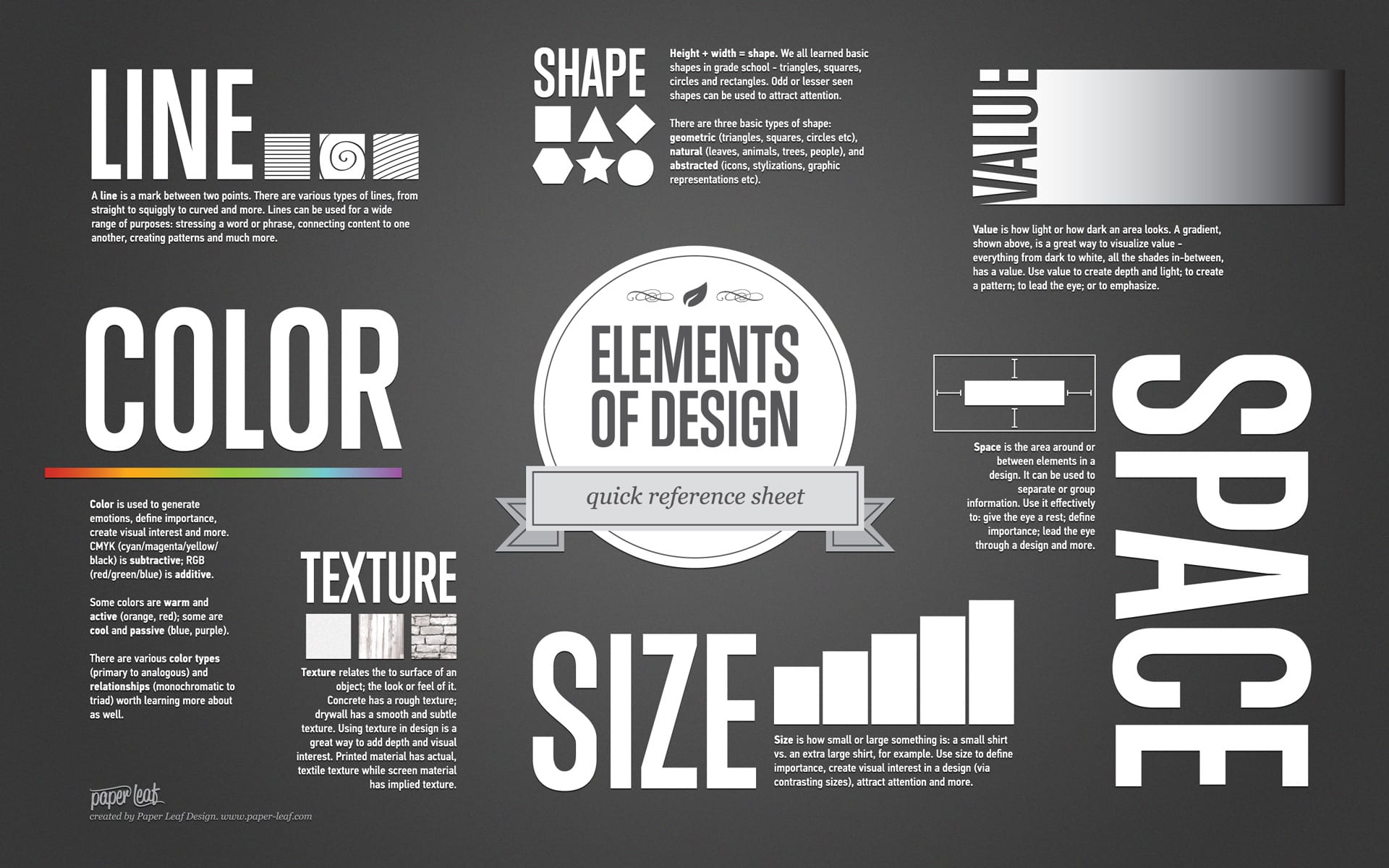
Design Elements and Principles Tips and Inspiration By Canva
The goal of a wireframe is simply to establish the layout structure and the positioning of elements. Earlier in the chapter, I said that in a good design, users "recognize each page as belonging.

Beginning Graphic Design Layout and Composition
— The layout and composition in web design should prioritize foreground elements like the title and related image, followed by secondary elements like the CTA, and background elements like paragraphs and navigation items. How can interactive elements be incorporated into web design? — Interactive elements can be included in web design to.

5 Creative Compositional Techniques in YouTube
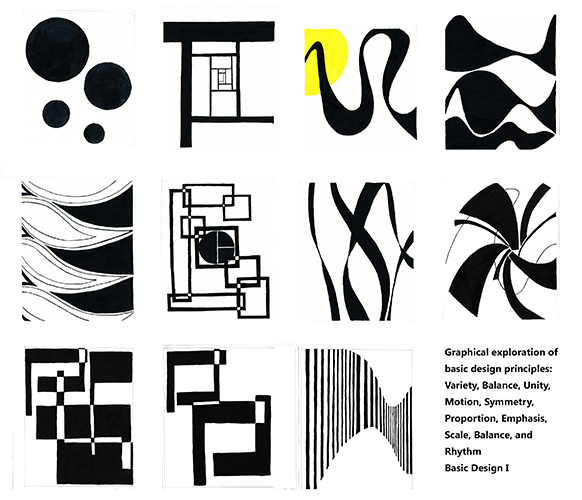
The principles of design are the rules a designer must follow to create an effective and attractive composition. The fundamental principles of design are: Emphasis, Balance and Alignment, Contrast, Repetition, Proportion, Movement and White Space. Design differs from art in that it has to have a purpose.

Free Vector Lovely hand drawn web design composition
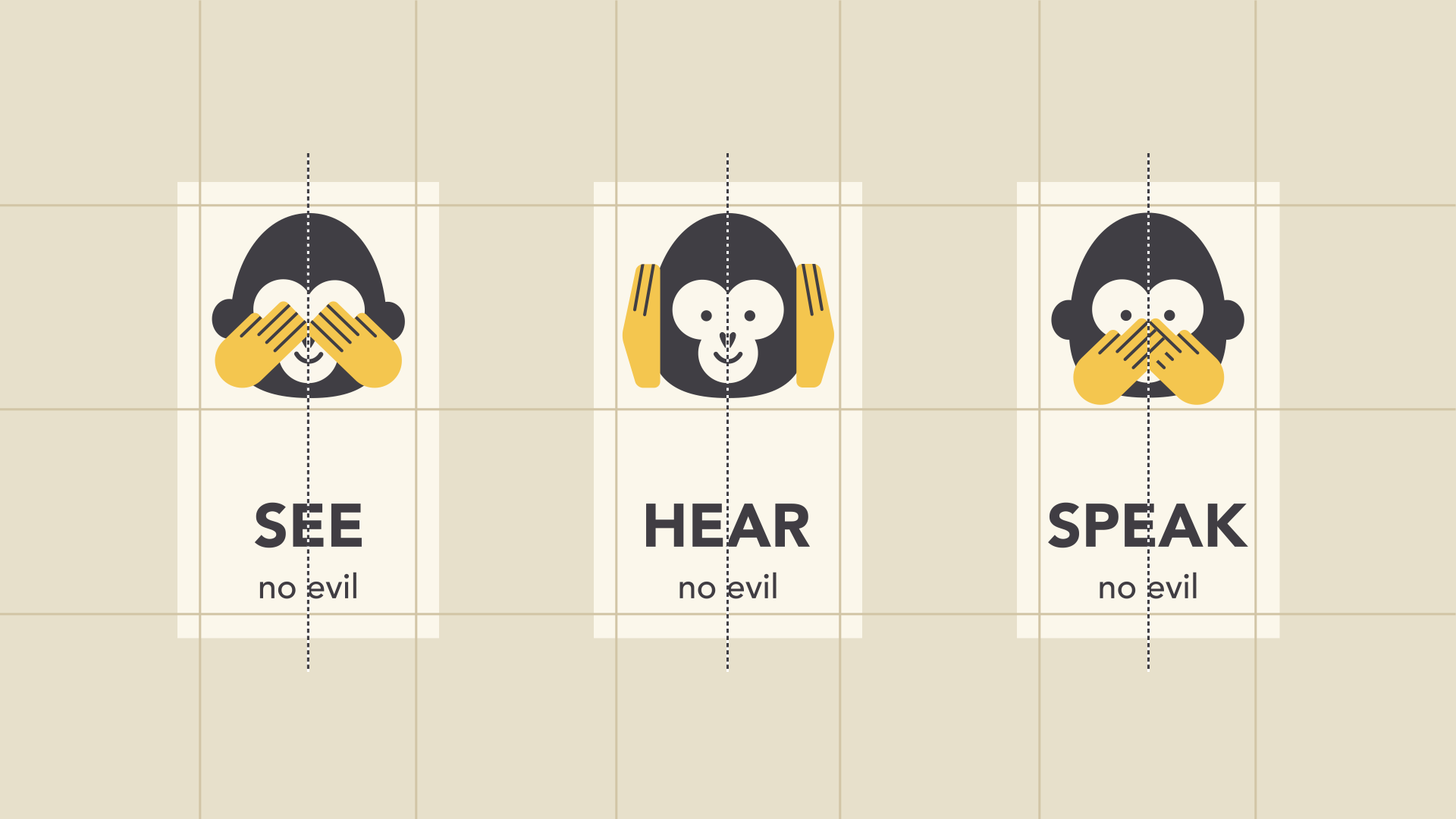
Either way, mastering these rules of composition should help you craft attractive, powerful pieces of design. 1. Clarity & Focus. The primary goal of composition is to make sure the audience is focused on what matters the most. Every element in the composition should contribute to making a single point visually, either directly or indirectly.

Excited to announce my new website! Beautiful web design, Composition
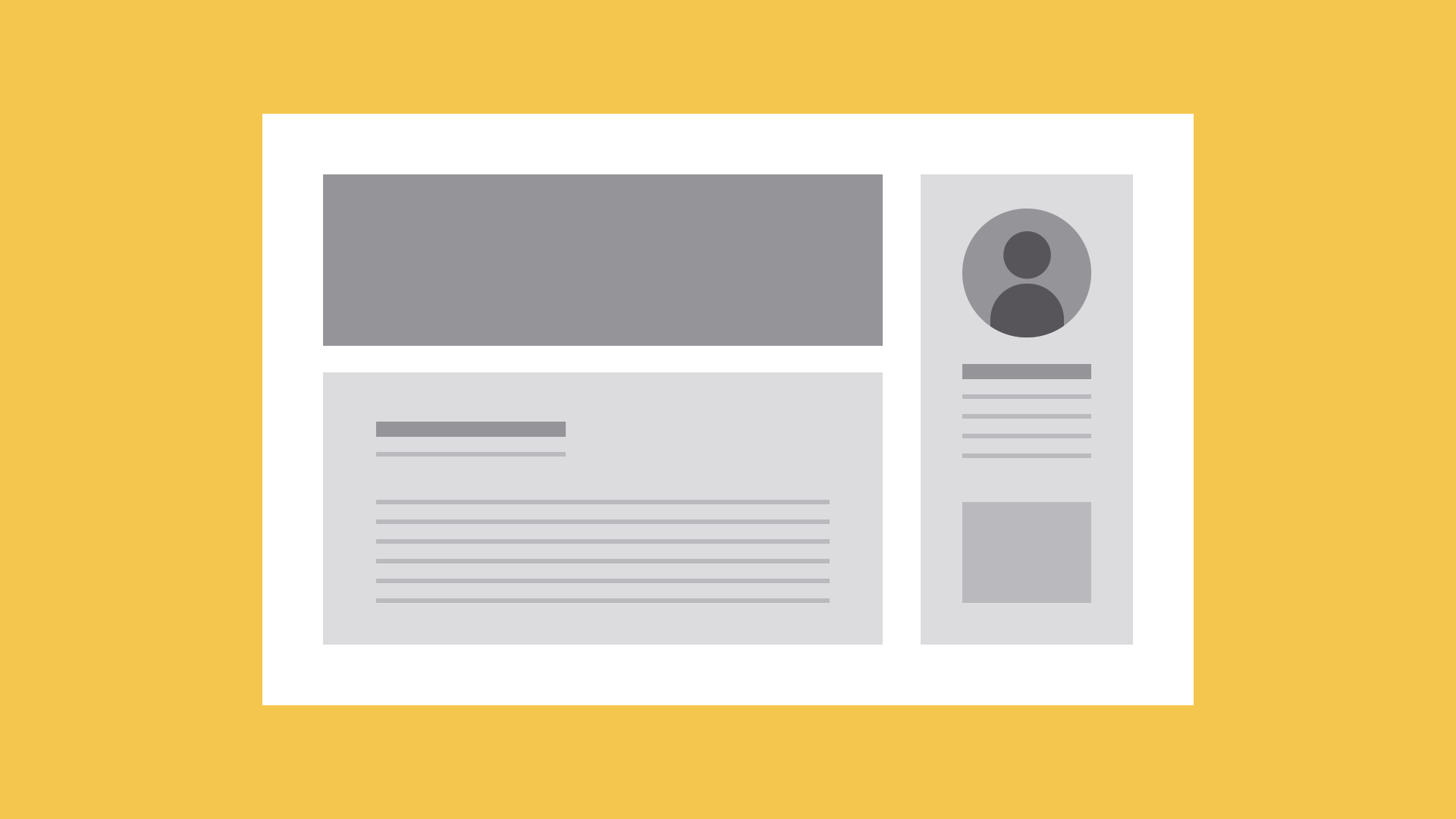
Design balance definition: Placement of the informational or design elements in relation to each other. When balanced, a composition appears more stable and visually pleasing. Balance is achieved when all elements of the design work together to create a comfortable composition. This involves using a strategic combination of white space, color.

Beginning Graphic Design Layout and Composition
DOWNLOAD NOW Finding a Balance Print design follows the same compositional principles as you'll find on the web. One such principle is balance in relation to content placement. When designing content, you need to find a natural rhythm. This is typically a repeated pattern of white space and font size that gives visitors a certain expectation.

Web Design Processes What To Ask Your Singapore Web Design Agency
1. Direct the eye with leading lines Usually, when you look at any visual, your eye falls first on a particular object. In this case, this is the car and it is the focal point of the poster. We will talk a little bit more in our second point of the article.

6 Elements of Design Composition (you should never leave home without) Sessions College
Do you feel stuck with your layout skills? Do you find it hard to understand how to get to an advanced level in your compositions? To break free from designi.

Graphic Design>>> Layout & Composition BlackHatWorld
The fundamentals of design composition provide a framework to help you organise visual elements in the most straightforward, most powerful way possible. Master these principles, and your designs will feel right. Please keep reading to learn the rules and how to apply them. Rule #1 - Achieve Visual Balance

Composition of presentation boards
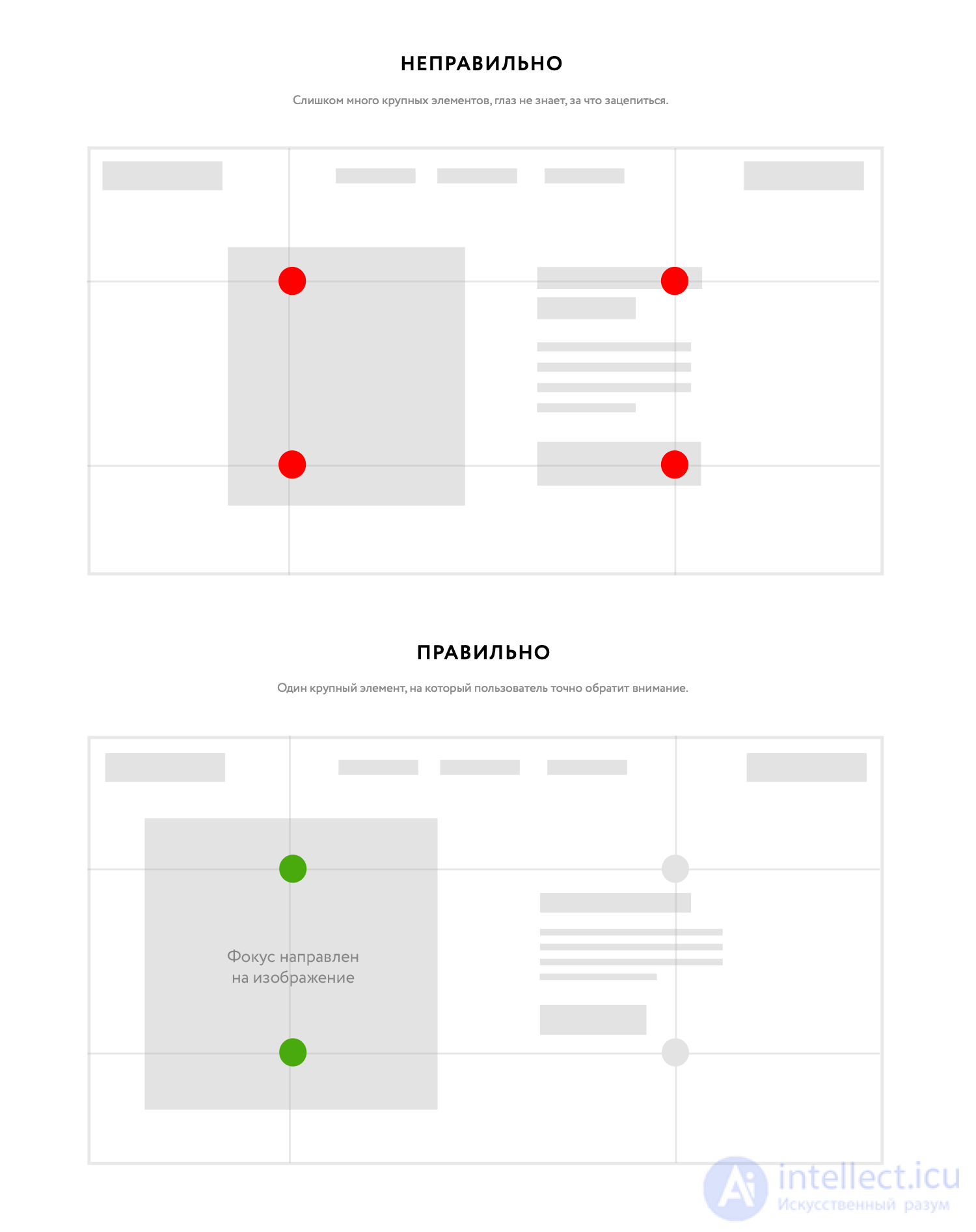
The 5 rules of design composition and layout — The grid Emphasis and scale Balance Rule of thirds Rule of odds 1. The grid — Grids give order to graphic design. They speed up the design process by helping designers decide where content should be placed rather than where it could be placed. - @troytempleman

Exploring Basic Design Principles CEPT University
Composition is about laying out all your ideas and design elements into a whole; composing your design. We're going to combine all of the previous lessons that we've covered, and because of that it makes composition one of those really difficult aspects of designing anything.

Beginning Graphic Design Layout & Composition [video] / Digital Information World
Responsive design is a technique that allows you to adapt your website layout to the viewport of the user, using flexible grids, media queries, and fluid images.

Web Composition design software UI and Web design
What are the principles of design? The principles of design are the essential building blocks that form the backbone of any creative work. They help creators make decisions about how to arrange, style and structure elements within their work.